Other technologies
If you get through this course, you can tackle anything! Here are a few technologies that might be interesting and that build on the skills you've developed.

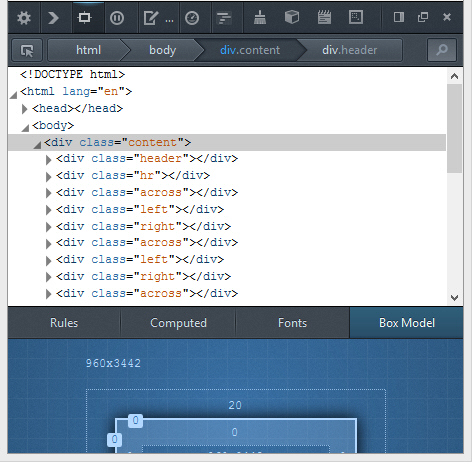
Firefox's web developer tools: Tools --> Web Developer
Further languages:
We'd recommend two languages that are worth immediately spending some time learning. Both are scripting languages. Scripting languages are generally designed to be simpler to use, but their flexibility can allow for poorly structured and, in some cases, error-prone code. Nevertheless, their simplicity and well-thought through functionality mean they are an extremely popular choice for languages built in where beginners need to get quickly up and running.
The first is Javascript. Javascript is founded (broadly) on Java, but adapts it as a scripting language (including some useful but ill-used inheritance features) . It is probably the fastest rising language, as it is pretty much the default language choice for work on the web, but can also be used in, for example, Windows 8 development.
Key technologies:
HTML DOM
jQuery
Node.js
The second is Python. Python is particularly well designed for data processing. Because of this, and its general ease of use, it is increasingly used as the scripting language of choice for applications that need to provide scripting environments, including ArcGIS, QGIS, and VLC. When Microsoft released the .Net languages, it implied Visual Basic for Applications might be replaced, but it seemed to struggle to develop an alternative that would also satisfy those with huge amounts of legacy VBA code. Python stepped into the resulting vacuum, and has essentially replaced Visual Basic for Applications in all but Microsoft's own software.
Key technologies:
BeautifulSoup
Django
PySal
SciPy
For recommended starting points for these and other languages, see the recommended texts page.
Web / Social Media work:
There are a few technologies we'd recommend looking at. First, and most obviously, get used to Javascript and navigating the HTML DOM, then...
For front-end GIS, Leaflet is growing in popularity. You can run it by connecting to a GeoJSON source or a server-side program (see below). Another popular alternative is OpenLayers.
For a server-side database, PostGIS is a commonly used geographical addon to the PostgreSQL ("Postgres") database. This is often combined with GeoServer, which allows you to set up a Web Service to publish the geographical data. GeoServer is also bundled in GeoNetwork (Wikipedia intro), a collection of open source web-based GIS software set up to catalogue and distribute spatial data.
For more general client-server work, two popular libraries are jQuery on the client side, and Node.js on the server side.
Your go-to source for staying on top of standard web technologies is Smashing Magazine. You may also want to read the latest standards at w3c. There are good tutorials for all standard web technologies at w3Schools
Finally, for working with social media, there are a couple of key technology areas. One is interacting with data and the other is processing it. For downloading and parsing websites this list on StackOverflow is an excellent starting point. One language commonly used for this job is Ruby. For Twitter specifically (including geolocated Tweets), there are a number of libraries in different languages available. Facebook has an API/Developer's kit for building apps. There is also an API for Flickr (intro) which includes options for working with geolocated photos. For processing libraries, see this list of NLP libraries on Wikipedia.

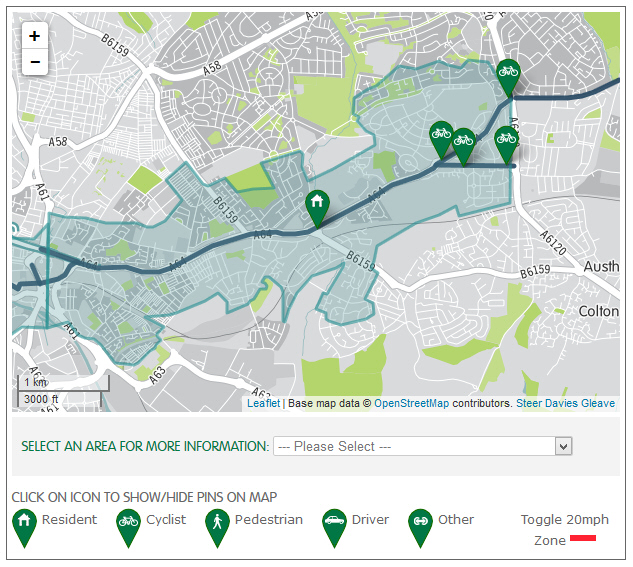
CityConnect Leaflet map. You can find more details of how to do this stuff on Robin Lovelace's Blog.
Mobile technologies:
The best place for starting with Android is the excellent Google tutorials, which are in Java and utilise Eclipse. However, you might also be interested to check out MITs amazing AppInventor, which uses a Scratch-like language as an intermediary.
The best place for starting with iPads and iPhones is Apple's Developer Centre (iOS info).
Hardware:
Hardware work is an increasingly important area for programmers to get their heads round. If you're interested in learning a little more electronics, a good starting kit is the one from Mallinson Electrical (projects). You can by large breadboards on Amazon, and a multimeter might also be useful.
Good beginners book is Make Electronics: Learning by Discovery. You can build up to How to Diagnose and Fix Everything Electronic!
A first step for more complex hardware that interfaces with programming is the Raspberry Pi (examples), or, less bulky, the Arduino, which comes in lots of different forms/functionalities, including very small wearable versions. There are thousands of interesting Arduino projects out there, but for geographers, here's a couple of interesting crowd-sourcing ones: OpenAir; SmartCitizen.
For more bespoke hardware using chips and programming, the simplest solution is PIC chips, the programming of which is simpler that it might appear. A good kit is Spiratronics. This is the older flash starter kit, but cheaper and gets good reviews.
Finally, for robotics, an excellent starting point is Lego Mindstorms, which has the advantage of being reasonably tough and (obviously) extendable. Although it has an excellent language of its own, you can also flash the chip inside with leJOS, which lets you program it with Java, or use other languages.

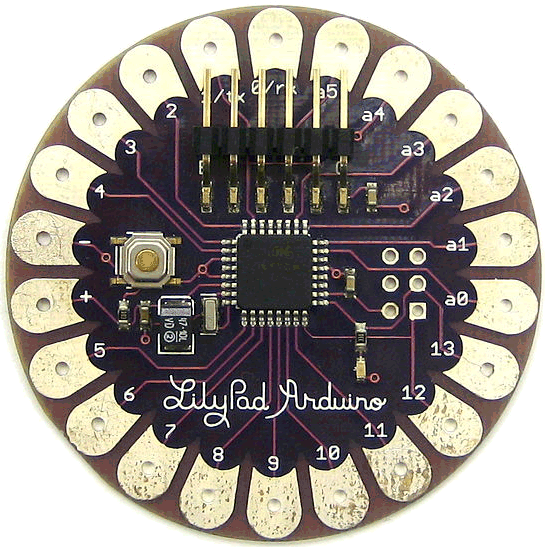
Arduino LilyPad for wearable computing. See also
AdaFruit's FLORA.
(Photo: David Mellis / Wikicommons)
